以往當我們想要從資料庫讀資料並轉化成網頁上的動態向量圖表時,可能常會想到的是具備良好設計彈性的開源工具 d3.js ,但實作與風格微調的步驟較為繁雜、學習曲線較為陡峭,使得要在網頁上顯示即時圖表這件事一直都是個有點麻煩的工作。不過,近來流行的幾款 JavaScript 圖表工具比如:Chart.js、amCharts、和 Infogram...等等,不僅在實作資料庫自動生成圖表上簡化很多,還能與使用者進行互動,也是很不錯的替代方案。
Chart.js:輕量化、且免費開源的 HTML5 圖表庫
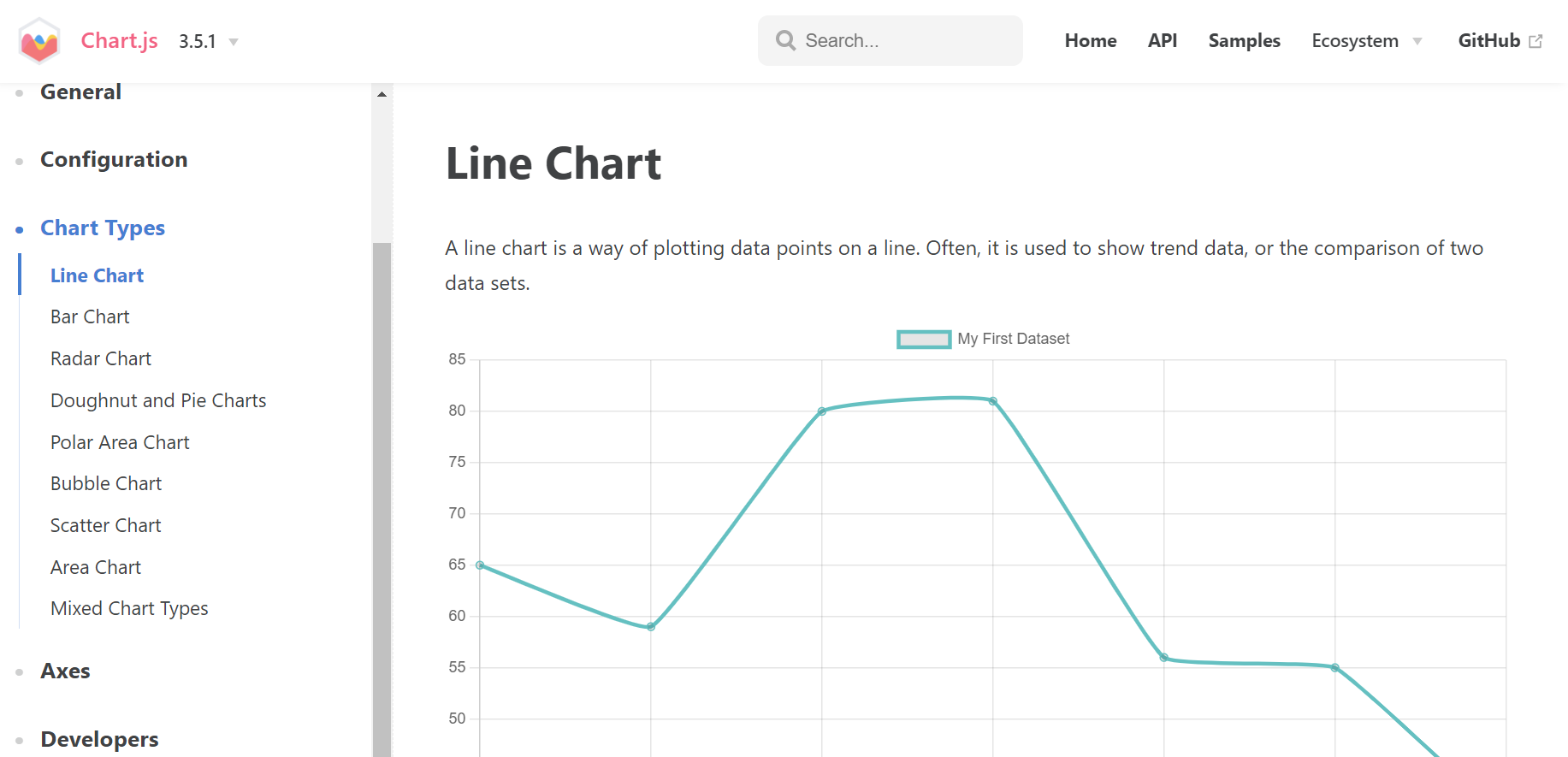
而在在這麼多工具裡面,Chart.js 算是其中較為通用的,一般普通使情境當中會用到的圖表這裡大都能夠找到。以 3.5.1 版本來說,就有 Line Chart 折線圖、Bar Chart 長條圖、Radar Chart 雷達圖、Doughnut and Pie Charts 甜甜圈圖或圓餅圖、Polar Area Chart 極座標圓餅圖、Bubble Chart 泡泡圖、Scatter Chart 散點圖、以及 Area Chart 區域圖這麼多種,而且不僅這些圖可以互相 mix 來顯示之外,每種都是動態即時顯示:

除此之外,在軸線、格線、資料標籤、以及各種風格的設置,也都有相對應的屬性可以直接使用:

試做一個看看
說了這麼多,不如來實際做一個看看,比如假設我們想要利用 Chart.js 來繪製一個「台灣過去十年平均降雨日數」的長條圖,該從哪一步開始呢?
首先,我們需要準備一個空白的 HTML canva,id 就取名為 rainfallChart 好了:
<canvas id="rainfallChart"></canvas>
接下來在 html 把 Chart.js 載進來。你可以選擇從 Chart.js 的官方網站直接下載,或是使用官方提供的 CDN 來快速載入:
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.5.1/Chart.js"></script>
然後到 javascript 將想要填入的資料給放進圖表內,比如年份、標籤名稱、長條的底色及邊框、以及每年的降雨資料等 (這裡是隨意填進去的數字):
var rainfallData = {
labels: ["2011", "2012", "2013", "2014", "2015", "2016", "2017", "2018", "2019", "2020"], // 年份
datasets: [{
label: '平均降雨日數', // 標籤名稱
backgroundColor: "#42A5F5", // 長條的底色
borderColor: "#1E88E5", // 長條邊框顏色
borderWidth: 1, // 邊框寬度
data: [120, 110, 130, 140, 150, 160, 170, 160, 150, 140], // 平均降雨日數資料
}]
};
最後再將這些資料透過 Chart.js 轉化為視覺化的圖表:
function drawRainfallChart(ctx, data) {
new Chart(ctx, {
type: 'bar', // 圖表類型
data: data,
options: {
responsive: true,
legend: {
display: true, // 顯示圖例
},
tooltips: {
enabled: true, // 顯示工具提示
},
scales: {
xAxes: [{
display: true, // 顯示 X 軸
}],
yAxes: [{
display: true, // 顯示 Y 軸
}]
},
}
});
}
window.onload = function () {
var ctx = document.getElementById("rainfallChart").getContext("2d");
drawRainfallChart(ctx, rainfallData);
};
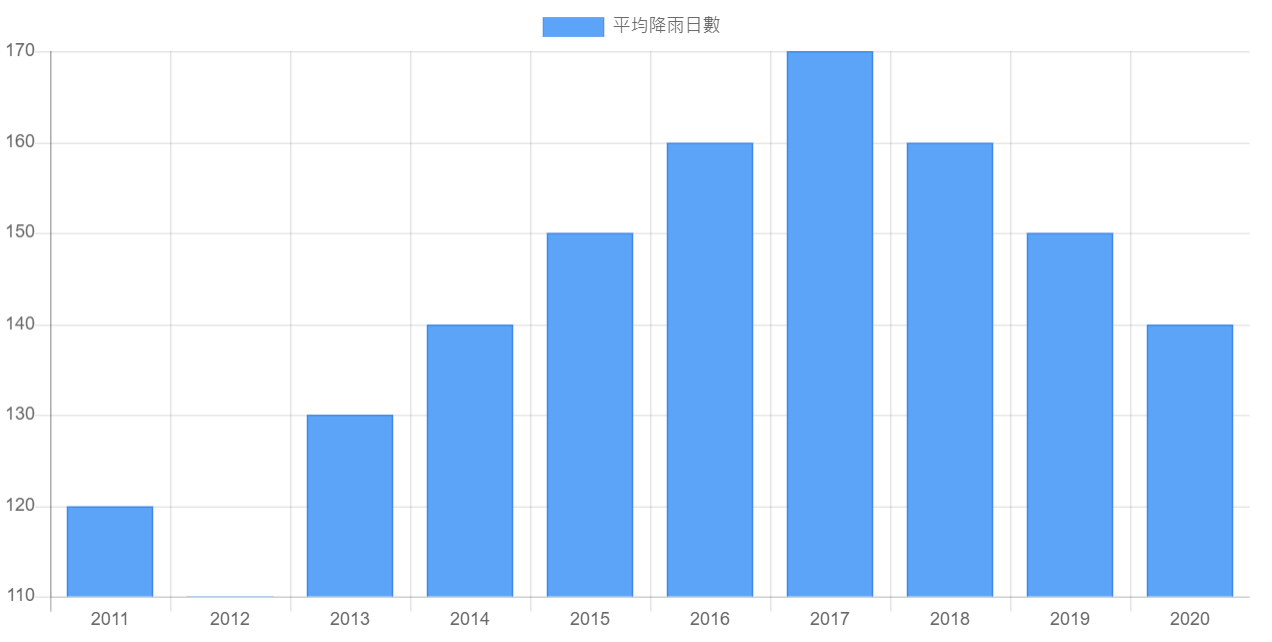
出來的結果就會是這樣子:

而且當把游標移到想要查看的資料列時,還會自動顯示該列的相關資訊:

























