Table of Contents
今天我們來聊聊一個對於設計師、產品經理,甚至是任何一位需要快速構思產品原型的人來說,都是一個極佳選擇的工具 -- Balsamiq。這款工具以其獨特的手繪風格和易用性著稱,是創建 wireframe(線框圖)的好幫手。那麼 Balsamiq 到底有什麼魅力,以及為什麼我會在這邊選擇推薦用它畫 wireframe 呢?
為何選擇 Balsamiq
首先,Balsamiq 的手繪風格設計雖然看起來粗糙,卻非常適合快速構思和溝通初步的設計想法。當你在講述一個想法或是展示一個概念時,Balsamiq 能夠讓人更將重點聚焦在功能和使用者流程,而不是具體的視覺細節。這樣一來,就可以避免在早期討論時就深陷於介面風格、解析度和顏色等細節問題。
除此之外,Balsamiq 也非常容易上手,如果本來就有些 html 編寫底子、或有使用過 AxureRP 等經驗的話,使用起來應該是毫無問題。但即使你沒有任何設計背景,也能快速學會並開始使用。它的介面直觀,元件豐富,幾乎不需要閱讀太多說明文件,任何人都可以開始創建自己的第一個線框圖。
快速開始

- 下載主程式:到 Balsamiq 官網直接下載,可以根據電腦的 OS 選擇適合的版本,在 Windows、Mac OS、Linux 下都可以使用。
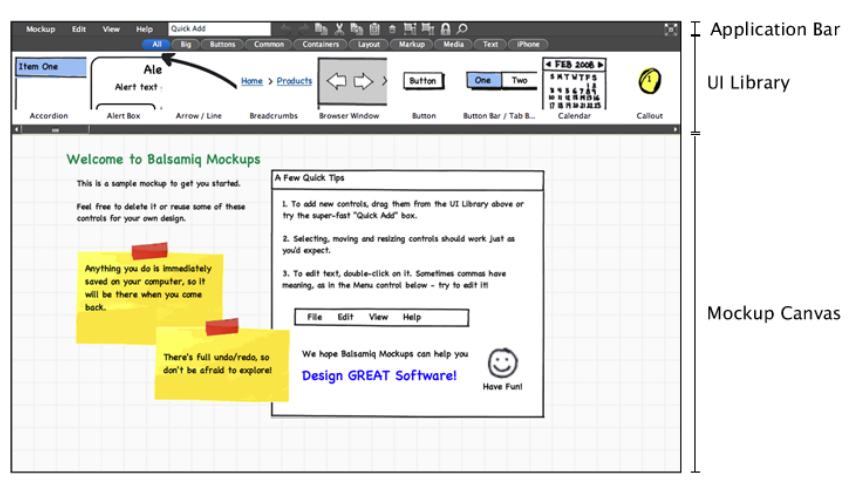
- 了解基本介面:打開 Balsamiq 後,你會看到一個簡潔的工作區域。左側是元件庫,你可以在這裡找到各種設計元素,如按鈕、文字框、各種 icon 等;中間是你的畫布區域,右側則是屬性設定欄,用來調整選取元素的具體屬性 (比如常見的分層、對齊、或是某些元件特有設定選項等)。
- 開始構建你的 wireframe:選擇一個元件,比如按鈕,然後拖曳到畫布上。就這麼簡單。你可以透過拖曳調整元件的位置和大小,或在右側的屬性面板中進行更進階的設定。
- 利用 UI Library:Balsamiq 提供了豐富的元件庫,讓你可以快速構建出各種 Layout。無論是表單、導覽列還是對話框,你都能在元件庫中找到現成的模板。
- 匯出和分享:當你的 wireframe 完成後,你可以將它匯出為 PNG 或 PDF 格式,方便與團隊成員或客戶分享;還能儲存為 XML 格式,方便日後插入到任意所需的場合。
一些小技巧

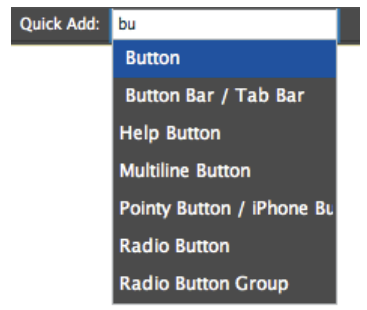
- 使用 Quick Add:除了直接用拖曳的方式將元件新增到畫布上之外,Balsamiq 還提供了元件搜尋的功能,只要輸入關鍵字就能快速找到並新增所需的元件。
- 使用快捷鍵:在 Balsamiq 可使用多種快捷鍵,從基本的 Ctrl+C 和 Ctrl+V、到其他進階的快捷操作都有,熟練使用的話能夠大大提高工作效率。
- 利用模板:Balsamiq 還提供了一系列的模板,可以幫助你快速開始一個專案而不需考慮太多關於介面樣式的問題,特別是在需要釐清基本操作邏輯或流程時非常好用。
- 反覆練習:最好的學習方式就是實踐。多嘗試不同的設計和排版方式,逐漸找到最適合你的工作流程。
• • •
系列文章









